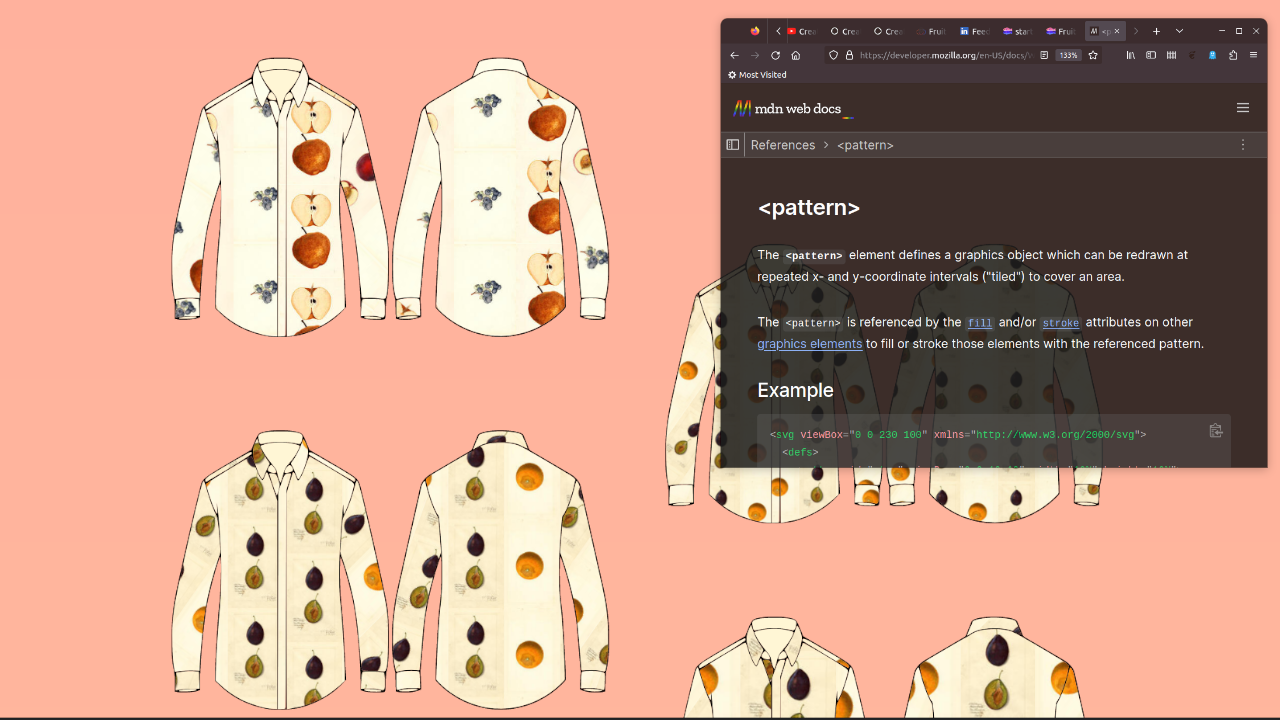
This screencast shows how to code a generate fabric patterns and visualise them as shirts using SVG and D3js. The patterns are composed of images gathered from an archive of botanical watercolours held by the US Department of Agriculture.
For some context about the project I've written a post about how I used an early version of the designer to get the fabric printed and then tailored.
As the title indicates, this is part 2, if you'd like to know more about how the images were gathered and prepared from the watercolour archive with NodeJS, check-out part 1.
Here's the screencast, and here's a link to the starter code on Glitch.